Sieh dir meine Infografik über den Der Aufbau eines WordPress Themes an:
Bette diese Infografik auf deiner Website ein:
Als Referenz findest du hier auch noch die Inhalte der Infografik als Text:
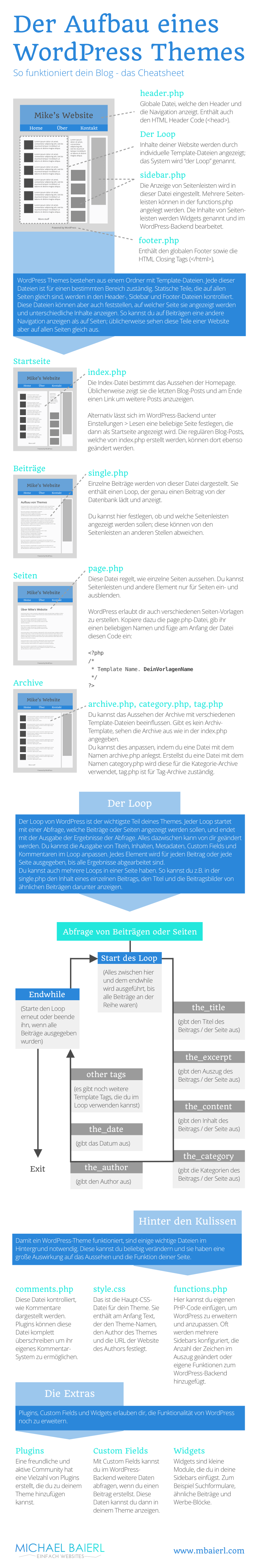
header.php
Globale Datei, welche den Header und die Navigation anzeigt. Enthält auch den HTML Header Code ().
Der Loop
Inhalte deiner Website werden durch individuelle Template-Dateien angezeigt; das System wird “der Loop” genannt.
sidebar.php
Die Anzeige von Seitenleisten wird in dieser Datei eingestellt. Mehrere Seitenleisten können in der functions.php angelegt werden. Die Inhalte von Seitenleisten werden Widgets genannt und im WordPress-Backend bearbeitet.
footer.php
Enthält den globalen Footer sowie die HTML Closing Tags ().
WordPress Themes bestehen aus einem Ordner mit Template-Dateien. Jede dieser Dateien ist für einen bestimmten Bereich zuständig. Statische Teile, die auf allen Seiten gleich sind, werden in den Header-, Sidebar und Footer-Dateien kontrolliert.
Diese Dateien können aber auch feststellen, auf welcher Seite sie angezeigt werden und unterschiedliche Inhalte anzeigen. So kannst du auf Beiträgen eine andere Navigation anzeigen als auf Seiten; üblicherweise sehen diese Teile einer Website aber auf allen Seiten gleich aus.
Wasserdichte Angebote schreiben in nur 10 Minuten?
Hol dir die ultimative Angebotsvorlage für Webdesigner, Web-Programmierer und Online-Marketer.
Startseite – index.php
Die Index-Datei bestimmt das Aussehen der Homepage. Üblicherweise zeigt sie die letzten Blog-Posts und am Ende einen Link um weitere Posts anzuzeigen.
Alternativ lässt sich im WordPress-Backend unter Einstellungen > Lesen eine beliebige Seite festlegen, die dann als Startseite angezeigt wird. Die regulären Blog-Posts, welche von index.php erstellt werden, können dort ebenso geändert werden.
Beiträge – single.php
Einzelne Beiträge werden von dieser Datei dargestellt. Sie enthält einen Loop, der genau einen Beitrag von der Datenbank lädt und anzeigt.
Du kannst hier festlegen, ob und welche Seitenleisten angezeigt werden sollen; diese können von den Seitenleisten an anderen Stellen abweichen.
Seiten – page.php
Diese Datei regelt, wie einzelne Seiten aussehen. Du kannst Seitenleisten und andere Element nur für Seiten ein- und ausblenden.
WordPress erlaubt dir auch verschiedenen Seiten-Vorlagen zu erstellen. Kopiere dazu die page.php-Datei, gib ihr einen beliebigen Namen und füge am Anfang der Datei diesen Code ein:
/*
* Template Name. DeinVorlagenName
*/
?>
Archive – archive.php, category.php, tag.php
Du kannst das Aussehen der Archive mit verschiedenen Template-Dateien beeinflussen. Gibt es kein Archiv- Template, sehen die Archive aus wie in der index.php angegeben.
Du kannst dies anpassen, indem du eine Datei mit dem Namen archive.php anlegst. Erstellst du eine Datei mit dem Namen category.php wird diese für die Kategorie-Archive verwendet, tag.php ist für Tag-Archive zuständig.
Der Loop
Der Loop von WordPress ist der wichtigste Teil deines Themes. Jeder Loop startet mit einer Abfrage, welche Beiträge oder Seiten angezeigt werden sollen, und endet
mit der Ausgabe der Ergebnisse der Abfrage. Alles dazwischen kann von dir geändert werden.
Du kannst die Ausgabe von Titeln, Inhalten, Metadaten, Custom Fields undKommentaren im Loop anpassen. Jedes Element wird für jeden Beitrag oder jede Seite ausgegeben, bis alle Ergebnisse abgearbeitet sind.
Du kannst auch mehrere Loops in einer Seite haben. So kannst du z.B. in der single.php den Inhalt eines einzelnen Beitrags, den Titel und die Beitragsbilder von ähnlichen Beiträgen darunter anzeigen.
Abfrage von Beiträgen oder Seiten
Start des Loop (Alles zwischen hier und dem endwhile wird ausgeführt, bis alle Beiträge an der Reihe waren)
the_title (gibt den Titel des Beitrags / der Seite aus)
the_excerpt (gibt den Auszug des Beitrags / der Seite aus)
the_content (gibt den Inhalt des Beitrags / der Seite aus)
the_category (gibt die Kategorien des Beitrags / der Seite aus)
the_author (gibt den Author aus)
the_date (gibt das Datum aus)
other tags (es gibt noch weitere Template Tags, die du im Loop verwenden kannst)
Endwhile (Starte den Loop erneut oder beende
ihn, wenn alle Beiträge ausgegeben wurden)
Exit
Hinter den Kulissen
Damit ein WordPress-Theme funktioniert, sind einige wichtige Dateien im Hintergrund notwendig. Diese kannst du beliebig verändern und sie haben eine große Auswirkung auf das Aussehen und die Funktion deiner Seite.
comments.php
Diese Datei kontrolliert, wie Kommentare dargestellt werden. Plugins können diese Datei komplett überschreiben um ihr eigenes Kommentar-System zu ermöglichen.
style.css
Das ist die Haupt-CSS-Datei für dein Theme. Sie enthält am Anfang Text, der den Theme-Namen, den Author des Themes und die URL der Website des Authors festlegt.
functions.php
Hier kannst du eigenen PHP-Code einfügen, um WordPress zu erweitern und anzupassen. Oft werden mehrere Sidebars konfiguriert, die Anzahl der Zeichen im Auszug geändert oder eigene Funktionen zum WordPress-Backend hinzugefügt.
Die Extras
Plugins, Custom Fields und Widgets erlauben dir, die Funktionalität von WordPress noch zu erweitern.
Plugins
Eine freundliche und aktive Community hat eine Vielzahl von Plugins erstellt, die du zu deinem Theme hinzufügen kannst.
Custom Fields
Mit Custom Fields kannst du im WordPress- Backend weitere Daten abfragen, wenn du einen Beitrag erstellst. Diese Daten kannst du dann in deinem Theme anzeigen.
Widgets
Widgets sind kleine Module, die du in deine Sidebars einfügst. Zum Beispiel Suchformulare, ähnliche Beiträge und Werbe-Blöcke.